Despark
B2B & B2C web3 UX research desktop app

DESPARK OVERVIEW
SUMMARY
Web3 technology is advanced but the user experience needs significant improvement. Despark aims to revolutionize Web3 with their decentralized desktop platform by connecting DAOs with web3 users to gather the research they need (interviews, feedback, etc.) in order to improve their web3 products. This is accomplished while also empowering users with crypto incentives paid out by the researcher.
CHALLENGE
The UX and UI of the website is lacking. The design is outdated, clunky, and does not reflect the modern technology of web3. The dark theme was attempted but not well-achieved. This website was difficult to navigate and the content was confusing to understand. All of these issues created a massive amount of distrust within the user and the companies. Overall, the platform was in a dire need of a redesign for the success of Despark.
DURATION
6 weeks
ROLE
UX/UI Designer in team of 5
TOOLS
Figma, Jira, Photoshop
SOLUTION
The design team and I each worked on a user flow to tackle the redesign. This consisted of:
-
Homepage
-
How It Works
-
About Us
-
Participate as a User page and Signup form
-
Contact Us form
I worked on the initial-to-mid stages of the Participate as a User page and the New User Signup form in it's entirety.
01DISCOVERY
01.01 TEAM KICKOFF
To begin our project in a collaborative, organized, and efficient manner, as a team, we had a Zoom meeting to review everything. This included the client's intake interview, the Project Plan, going over deadlines, responsibilities to be met, and all other details regarding Despark.

01.02 JIRA

To ensure organization, time management, and collaboration in our Agile team, we used Jira as a tool to assist us in our project.
01.03 WEBSITE EVALUATION
We evaluated Despark's original design to understand the current experience as a user, as well as important pain points the client may not be aware of or useful features that can be of benefit for the user.
Overall, we found that the original design was not user-friendly. It was confusing to navigate and the poor UI created a strong sense of distrust.
01.04 COMPETITIVE ANALYSIS
OBJECTIVE
To understand what users are already using and how we can best meet their expectations. To find the best design methods for optimal user experience.
Descout mobile app
-
Overall, the design is clean, straightforward with easy-to-follow CTAs that catching the user’s attention and guiding the user throughout the navigation
-
There is plenty of imagery that feature people, making it more approachable and creating trust within the user
-
Despark could benefit from having more images, especially with people (taking into consideration the darker yet more vibrant and graphic style of Web3)
Cons:
-
Welcome screen fades quickly. Users might miss that and be confused with that happened
-
Inconsistent design in some areas, too much whitespace in others


Usertesting.com
-
Overall, the site is clean and very minimal. This makes it easy to follow
-
The company provides descriptions of what users can expect, how long a task might take, etc.
Cons:
-
The illustrations are inconsistent; some screens have too much white space so it looks empty
-
Certain screens are lacking clarity on what needs to be fixed in order to continue with and submit the form
CONCLUSION
Both platforms were relatively easy to use. Both platforms had a clean and minimalist UI. Despark can benefit from incorporating imagery to make it more approachable. Informing the user on what can be expected with the form, their progress, and how long it might take can increase user's trust with the site. Ensuring error screens and messages are clear so the user can efficiently fix errors without becoming frustrated.
01.05 RESEARCH BEST PRACTICES
To create the best user experience for the form, I researched the best UX design practices for forms. Here were my findings:
-
Use single-column, left-aligned questions when possible, to allow for the natural movement of the eyes for increased efficiency when filling out forms. Placing input fields horizontally increases cognitive load.
-
Simplify. Keep the form as short as possible while ensuring necessary questions are maintained. Ensure the form is easy to understand and to fill out.
-
Keep the user informed. Visual cues, progress bars, etc., are good ways for the user to know how far along they are in the form and how many remaining questions they can expect.
-
Ensure errors are clear and concise so the user can correct them with as little effort as possible.
-
Group according questions together for better understanding and increased efficiency. Having to switch topics creates a confusing and disorganized form.
-
Use toggle buttons instead of multiple-choice questions. It's easier and less confusing for the user.
-
Use one-question-per-page format to reduce cognitive load and overwhelm, therefore increasing user retention when filling out the form.
02IDEATION
02.01 USER STORIES
To best understand the user's needs, the client provided us with 5 user stories for the redesign.
Each team member chose a user flow to work on throughout the project. I worked on User Flow #4, "As a user, I want to be able to know more about how I can participate as a user."
02.02 USER FLOWS
We each created a user flow for our user stories, for a total of 5 user flows. I worked on user flow #4. This helped me understand how a user would navigate the app and to account for every step and screen. I focused on the simplest, most straightforward way for the user to achieve the task.
"As a user, I want to be able to know more about how I can participate as user."
ORIGINAL USER FLOW:

The original user flow has each question on its own page for a total of 8 pages. After the form was completed, the password was then set up in a very cumbersome way where the user has to go through the "Forgot Password" process in oder to set it up. Overall, the original design was very confusing, frustrating and overwhelming. I can easily imagine many users simply moving on to another site as the original design was too difficult to effectively navigate.
UPDATED USER FLOW:

Key:
Add a new goal:
Send a new message to another user via a post:
Upload photos from device to "My Why's":
My updated user flow consisted of a much simpler process: all of the questions on one page, with the password setup on that very form for a total of 9 questions. Once the form is submitted, the user would be immediately directed to their dashboard with a success notification of some sort (a banner in this case) so they would know their account was successfully created.
02.02 LOW-FIDELITY WIREFRAMES
I created LoFi wireframes prioritizing simple, clean, straightforward designs that would allow the users to find the information they needed and to complete the form as smoothly as possible. I iterated this several times until I was satisfied with the result.
03DESIGN

-
All websites do a superb job at achieving the "web3 look" with the dark background (Polygon with white) and bright colors.
-
A significant amount of soft gradients and glassmorphism is seen with these designs.
-
Generous spacing is used given that black is much more restricting than white (which creates openness). This way, the user doesn't feel overwhelmed and the page can still achieve a clean, modern, and polished look.
-
Plenty of captivating imagery is used to keep the user immersed in the website.
03.01 UI INSPIRATIONS
OVERVIEW
The client wanted to achieve "the 'web3 world' of dark background with hot colors." In order to have the best understanding of what users are expecting for the UI and meeting the clients' goals, I researched other web3 websites that are effectively utilizing this form of UI and to use them as inspiration for the redesign.

-
All websites do a superb job at achieving the "web3 look" with the dark background (Polygon with white) and bright colors.
-
A significant amount of soft gradients and glassmorphism is seen with these designs.
-
Generous spacing is used given that black is much more restricting than white (which creates openness). This way, the user doesn't feel overwhelmed and the page can still achieve a clean, modern, and polished look.
-
Plenty of captivating imagery is used to keep the user immersed in the website.
03.02 UI ITERATIONS
To provide options for the client to select from, each team member worked on a UI iteration of the Homepage. I first created a draft and then polished it with more definitive content and 3D illustrations. The iterations included soft gradients and glassmorphism as seen in the UI inspirations, along with the dark theme and use of bright colors.
03.03 STYLE GUIDE
We worked on the Style Guide to maintain consistency and organization throughout the project. The Style Guide also included components for an efficient implementation of elements to be added.
03.03 HIGH-FIDELITY WIREFRAMES
We then created the HiFi wireframes from the MidFi wireframes; although each team member worked on their specific user flow, we also ensured to help one another as needed and to create a consistent design for a seamless experience. Overall, we used purple for the DAOs (Despark's primary user) and blue/green for the web3 users (the secondary user).
As with my prior work on this project, I continued working on the user signup form, which pertained with user flow #4.
04DELIVER
04.01 PROTOTYPE
To ensure the designs work well, I created a prototype of the user signup form. Although I did not include the error screen, the prototype provides clarity on the user's navigational experience. Here's the before-and-after:
Original signup form
New signup form prototype
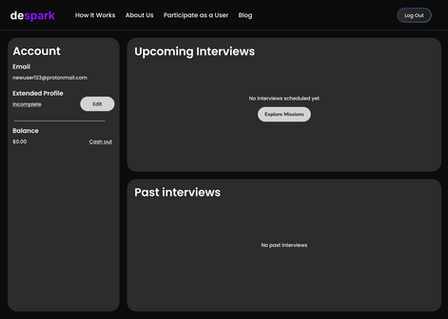
04.02 FINAL SCREENS
With the screen designs seamlessly flowing together and with the client's approval, we then had the final screens:
04.03 CLIENT HANDOFF
To ensure the client can properly develop the new designs, we annotated the screens. For this, each element within the page was measured and noted, along with any animations, and generalized information that's useful for the developers to keep in mind.
05REFLECT
FINAL THOUGHTS & LESSONS LEARNED
Through the redesign of Despark, I furthered and learned more about the best approaches for creating forms. I was able to learn more about web3 design, dark theme website design and expand my overall design skills.
Reducing cognitive load
Although I initially decided to keep all of the questions on one page, I realized now that the better approach would have been to create the form as a single-question-per-page format. This would decrease cognitive load and any potential overwhelm for the user, especially given the amount of options for some of the questions. If given more time for even further improvements, I would have ensured to add more interactive elements to keep the user immersed in the process of filling out the form and to make it more enjoyable. Adding more hover animations in the fields, perhaps visual cues as each question is filled out correctly, etc.. These would be great ways to inform the user of their progress and provide increments of motivation with each answered question.
Informing the user
Another thing I learned was the importance of defending design decisions. Due to the amount of questions on the page, I originally mentioned the amount of minutes the user can expect to take to complete, along with the number of questions in the form. The client thought it was unnecessary and I didn't defend this decision to inform the user on what they can expect.
Icons
If we had further time and resources, I would have ensured to find better-suited icons and illustrations that are more aligned with the "web3 look" with modern, bright-colored, gradient illustrations to create a more consistent and sleek site design.
With these things in mind, I learned so much through this project. Being a part of such an incredible team was a definite highlight. I especially grasped the importance of and appreciate having a cohesive, hardworking, and connected team to work alongside with.